请注意,本文编写于 502 天前,最后修改于 502 天前,其中某些信息可能已经过时。
目录
本文处于草稿状态, 初步介绍了Vite的架构思路, 后续有时间还会深入研究
为什么选Vite
传统构建工具的问题
- 随着发展构建越来越大的大型应用,
JS代码指数增长,webpack、rollup还是存在一些问题(启动慢、热替换慢) Vite宗旨: 利用生态系统的新进展解决解决上述问题。
Vite的解决方案
- 对于启动缓慢的解决
- 将模块区分为依赖和源码两部分, 使用esbuild预构建,它比原生JS构建快10-100倍
- 源码 则基于ESM特性懒解析,实际上浏览器也接管了打包部分工作
- 缓慢更新的解决方案
- 模块热替换是在原生ESM上执行的
- 充分利用协商缓存(源码)和强缓存(依赖)
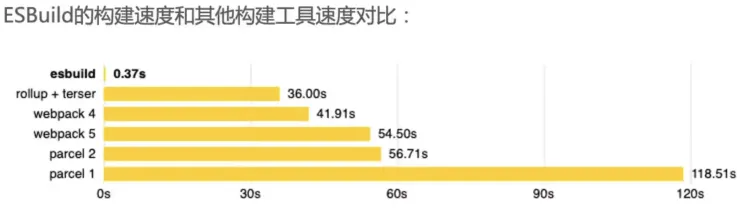
为什么ESBuild快?

- 使用Go语言编写的,可以直接转换成机器代码,无需经过字节码
- ESBuild可以充分利用CPU的多内核,尽可能让他们饱和运行
- ESBuild的所有内容都是从零开始编写的,而不是使用第三方,所以一开始就考虑了各种性能问题
注意
vite并没有说它打包快, 因为生产环境它使用的是rollup
Vite打包方案
为什么生产环境仍需要打包
ESM大量碎片代码的网络往返,致使其效率仍然低下, 还是需要对代码进行 tree-sharking、懒加载、chunk分割 以获得更好的缓存
为什么不使用ESbuild打包?
Vite的插件与使用esbuild作为打包起并不兼容。尽管 esbuild 速度更快,但 Vite 采用了 Rollup 灵活的插件 API 和基础建设,这对 Vite 在生态中的成功起到了重要作用。

注意
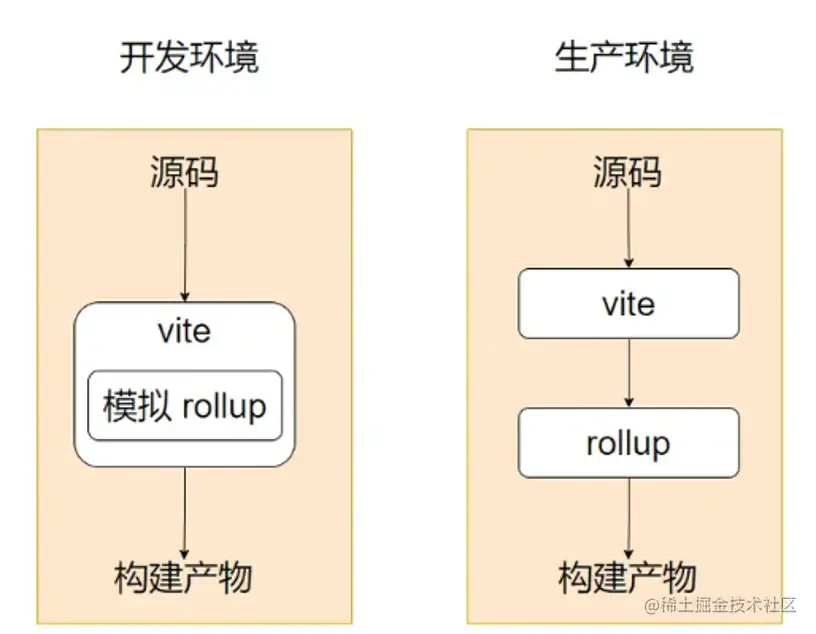
由于开发模式和生产模式使用不同的工具 所以Vite要兼容一套配置在开发环境和生产环境保持一致
Vite的组成
vite由两部分组成
- 一个开发服务器,它基于原生
ESM提供了丰富的内置功能,HMR的速度非常快速 - 一套构建指令,开发环境使用esbuild,生产使用
rollup打包,并且它是预配置的,可以输出生产环境优化过的静态资源
Vite的简单使用
Vite 意在提供开箱即用的配置,同时他的插件API和JavaScript API带来了高度的可扩展性,并有完整的类型支持。
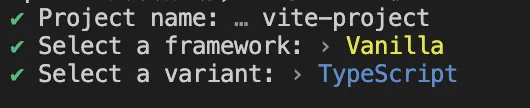
npm create vite@latest-

cd vite-project && npm inpm run dev
零配置
- 无需任何配置即可支持
TS/图片的支持 - 无需任何配置即可支持 CSS相关
lessscss(但需要安装对应的开发依赖) - 无需任何配置即可支持
postcss - 无需任何配置即可支持
jsx(react/react-dom是开发依赖) - 需要配置
pluginvitejs-plugin-vue2支持vue2 - 需要配置
plugin@vitejs/plugin-vue支持vue3
命令
"dev": "vite",
"build": "tsc && vite build",
"preview": "vite preview" 生产模式预览
思考:vite有哪些缺点?
- 由于开发不模式没有babel补丁,对于复线生产兼容性问题比较麻烦, 需要 使用
preview模式 - 开发环境中,如果我们修改了node_modules下面的文件如果不生效,需要情况浏览器缓存或勾选disable-catch
vite的配置项和 webpack很像
todo
参考资料
- 官网
- Vite的前世今生
本文作者:郭敬文
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录