请注意,本文编写于 599 天前,最后修改于 17 天前,其中某些信息可能已经过时。
目录
个人学习笔记,按照官方案例自己跑了一遍react-router。通过类比vue-router 写了一些总结, 所以不是很推荐阅读。 建议读者也跟着官方案例走一遍。
简介
react-router包含3个库,react-router、react-router-dom和react-router-native。react-router-dom(浏览器) 和react-router-native(RN) 都依赖react-router,所以在安装时,react-router也会⾃动安装。react-router-domv6与v5发生了不兼容性的变更- v5版本奉行⼀切皆组件的思想。路由器-Router、链接-Link、路由-Route、独占-Switch、重定向-Redirect都以组件形式存在
- v6 对v5做了些不兼容的变更,还提供了类似vue-router配置化的方式
react-router官方文档老是提到@reach/router 后者v2版本已经合并到了react-router@6
快速入门
推荐看这篇:官方教程*一个通讯录的增删改查的小应用,我按照官方教程自己撸了一遍,代码点击这里,这里简单做一些总结,加强一下记忆,由于本人多年来都是使用Vue搬砖,掌握react-router最快的方式是类比vue-router
- 先来看一下框架

vue-router3与4 的语法糖的异同- 引入时有些差异,里层路由的配置基本一样
- 版本4 提供了两个钩子
useRoute和useRouter等价于this.$route和this.$router - 版本4 完全仍旧可以使用
OptionsAPI
react-router最新版本是6,本文主要是探讨6版本的语法糖,最后在补充一些react-router@6与5版本的区别。
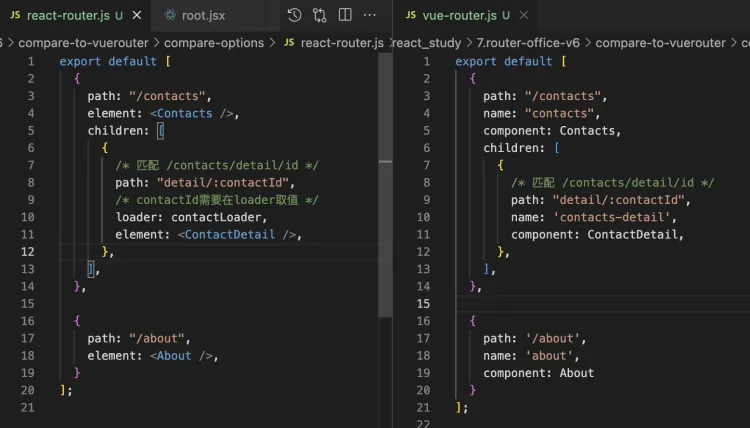
- 再来看一下内核配置,我们来写一个嵌套路由和动态路由的示例

react-router的element对应vue-router的compoent- 嵌套路由,
vue还需要在父路由页面模板中放置<router-view/> - 动态路由,
vue通过$route.paramsoruseRoute()取值,react这边还需要配置loader({params}),通过params取值 loader除获取路由参数,还可以做一些额外的事情,vue-router中没有loader的概念,可以用beforeMout或create模拟实现,然而vue-router中的meta字段,react-router也是要模拟
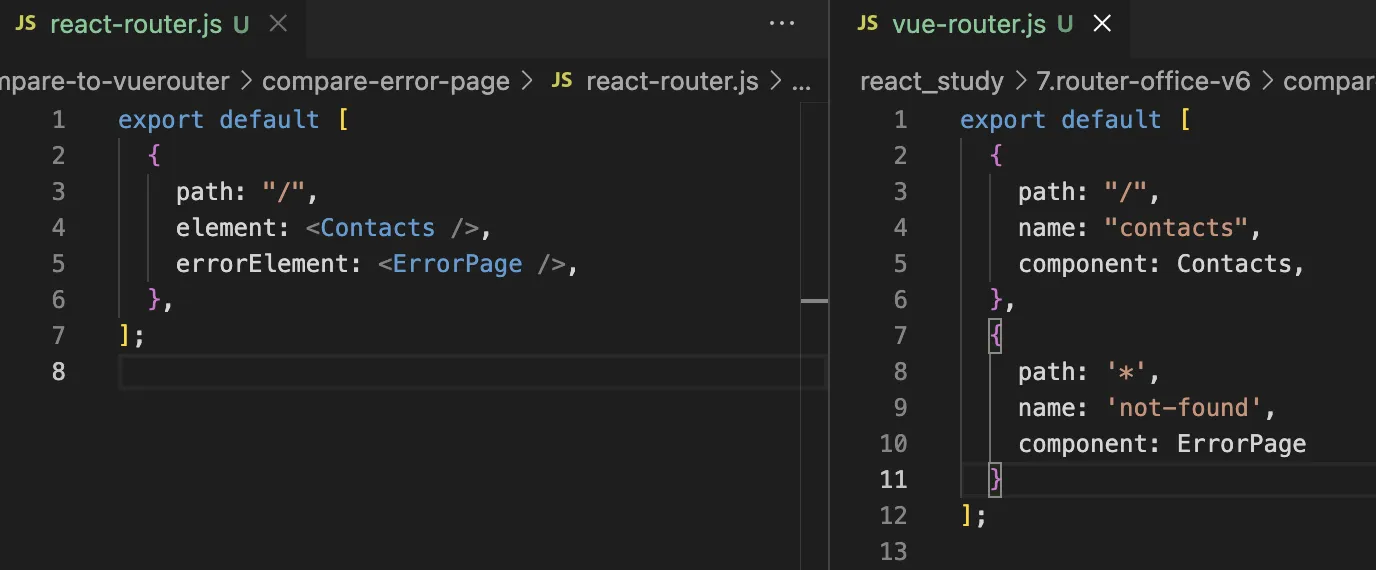
- 再来看一下错误页面(也就404页面)的示例

react-router中只要遇到错误就渲染errorElement,vue中需要模拟实现,1)模拟不存在的路由,2)使用try...catch或errorHandler捕捉错误然后重定向到错误页面或渲染错误组件- 默认页面
react-router{ index: true, element: <Index/> },vue-router使用v-if/v-else+<router-view/>方式模拟
Form和action- 用于路由跳转和动作派发,可类比 vue的API跳转和路由守卫,
react-router把一些form的事情(表单提交、搜索)和路由做了挂钩,并提供了一些组件和钩子
- 组件有
Form、NavLink、Outlet - 钩子
useLoaderData、useFetcher
在Vue中有路由守卫的概念:
- 导航被触发
- 在失活组件调用beforeRouteLeave守卫
- 调用全局的beforeEach守卫
- 再重用的组件调用beforeRouteUpdate
- 在路由配置里调用beforeEnter
- 解析异步路由组件
- 在激活的组件中调用beforeRouteEnter
- 调用全局的beforeResolve
- 导航被确认
- 调用全局的afterEach钩子
- 触发DOM更新
- 调用beforeRouteEnter守卫中传给next的回调函数
react-router没有路由守卫的概念,loader+action可以模拟这些行为
- 其它一些可以对标的点
react-toutervsvue-router<Outlet/>-<router-view><NavLink/>-<router-link>redirect-$router.replace或路由表里配置redirectuseNavigation-$router.go、$router.pushsubmit-$router.replace、$router.push
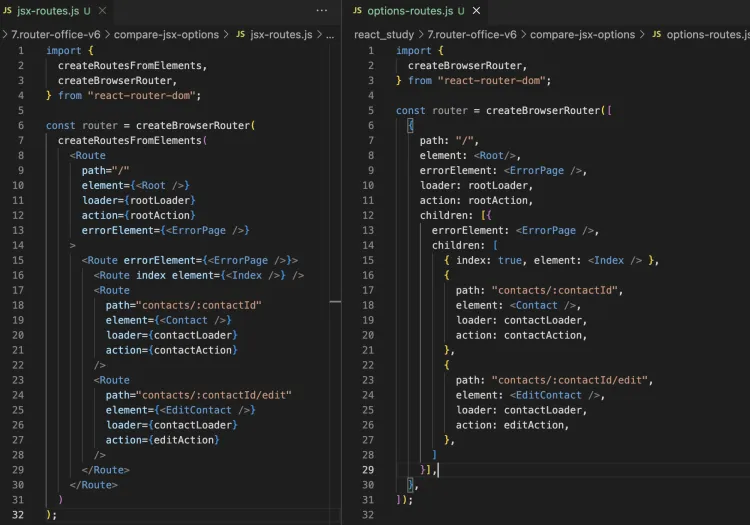
JSX Routes 与 options Routes

React-router@5升级到6
本文作者:郭敬文
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录