目录
本文将讲解Eslint的基本配置,编辑如何配置,代码规范如何设计以及Eslint项目中的一些技巧
简介
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具(代码检查),它的目标是保证代码的一致性和避免错误。在许多方面,它和 JSLint、JSHint 相似,除了少数的例外:
ESLint使用 Espree 解析JavaScript。ESLint使用AST去分析代码中的模式ESLint是完全插件化的。每一个规则都是一个插件并且你可以在运行时添加更多的规则。
早期的工具:
JSLint、JSHint、JSCS
什么是代码检查?
代码检查主要是用来发现代码错误、统一代码风格。
为什么需要代码检查?
当团队的人员越来越多时,同样的逻辑不同的人写出来可能会有很大的区别:
- 缩进应该是四个空格还是两个空格?
- 是否应该禁用
var? - 接口名是否应该以
I开头? - 是否应该强制使用
===而不是==?
这些东西会影响到多人协作开发时的效率、代码的可理解性以及可维护性。
快速入门
安装 npm install eslint --save-dev
创建配置文件 npx eslint --init
代码检查 npx eslint 1.js
通过
npx eslint --init创建不同的模版
对比可以发现 集成ts,vue,react,只是配置不同,增加了extends和plugin
入门配置示例讲解
javascriptmodule.exports = {
root: true, // 避免往上层文件夹查找配置文件
/* 指定脚本的运行环境。每种环境都有一组特定的预定义全局变量 */
"env": {
"browser": true,
"node": true,
"es6": true // ES6 API(全局变量及其方法属性)
},
/* 一个配置文件可以被基础配置中的已启用的规则继承
指定配置的字符串(配置文件的路径、可共享配置的名称、eslint:recommended 或 eslint:all)
字符串数组:每个配置继承它前面的配置 */
"extends": "eslint:recommended",
"parserOptions": {
"ecmaVersion": 12, // 支持ES6 句法
"sourceType": "module"
},
// parser: 'espree', // ast引擎 espree 是默认值,它只处理js,
// 如果是ts则需要更换引擎@typescript-eslint/parser
/* 启用的规则及其各自的错误级别 */
"rules": {
// "规则": ["错误级别", 选项]
/* 错误级别
"off" or 0 - 关闭规则
"warn" or 1 - 将规则视为一个警告(不会影响退出码)
"error" or 2 - 将规则视为一个错误 (退出码为1)
*/
/* 选项
每一个规则的选项可能可能不一样
https://eslint.bootcss.com/docs/rules/#stylistic-issues
可以从上面的网站找到一个规则,点击进去查看每个规则有哪些选项
*/
"quotes": ["warn", "double"],
"semi": ["error", "never"],
/* 可以简写 */
// "semi": 2,
// "semi": "error"
"no-unused-vars": 2,
"no-var": "error",
"no-undef": "error",
"space-before-function-paren": 2
},
/* 脚本在执行期间访问的额外的全局变量
一般用来解决外部使用第三方库no-undef问题 */
"globals": {
"$": true
}
};
这是一个校验配置文件的代码示例
javascript// var name = "zhangsan" // 测试 no-var
let age = 12
console.log(age)
// 测试env node
global._test = 123
// 测试env browser
window._test= 456
$("#app").attr("class", "c1") // 测试 globals
var person = { // eslint-disable-line no-var
name : 'zs'
}
Object.keys(person) // es8 API(全局变量及其方法属性)这个效果测不出来
BigInt(12) // es10 API 这下测出来了
// es8 句法
async function f1 () {
await 1
}
f1()
/* eslint-disable no-var,space-before-function-paren */ // 必须用多行注释
var f2 = function() {
return [1, 2, 4]
}
f2().map(i =>i % 2 ===0)
/* eslint-enable no-var,space-before-function-paren */
/* eslint-disable */ // 禁用所有规则
var f3 = function() {}
/* eslint-enable */
webstrom配置
Preference » Languages & Frameworks » JavaScript » Code Quality Tools » ESLint 勾选开启eslint或者自定义
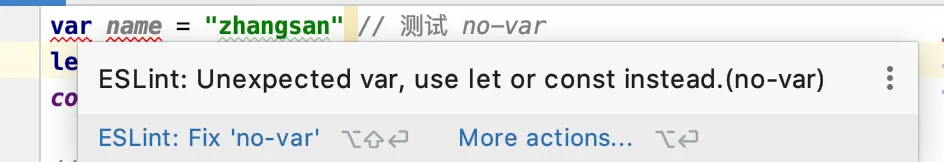
配置error的选项有明显的提示

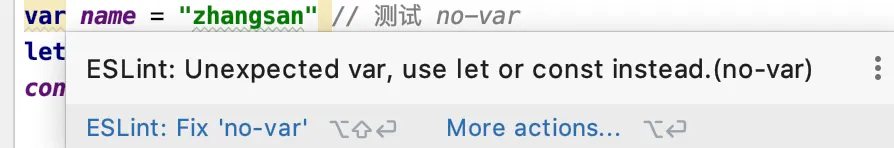
warn也有提示

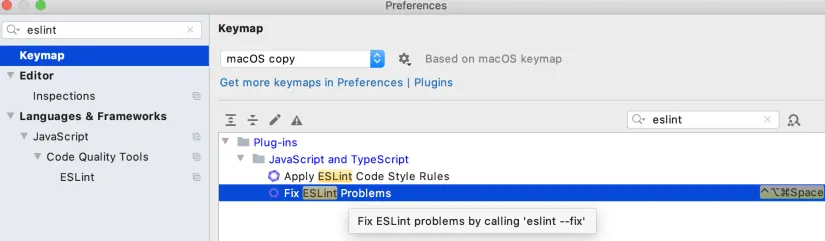
还可以设置lint格式化快捷键

VScode配置
webstorm收费,vscode免费,因工作原因,笔者已经转VScode党
- 安装
ESLint插件- 安装后要重启
vscode, 书写代码会有eslint提示,但不会自动修复
- 安装后要重启
- 安装
Prettier插件- 配置格式化代码采用
prettier,command + ,输入formatter
- 配置格式化代码采用
ESLint与 Prettier 、EditorConfig
ESLint
前面说到ESLint主要解决了两类问题,代码质量&代码风格
- 代码质量
no-unused-varsno-extra-bindno-implicit-globalsprefer-promise-reject-errors...
- 代码风格
max-lenno-mixed-spaces-and-tabskeyword-spacingcomma-style...
其实它主要是解决代码质量,对于代码风格这块并没有完完全全做完,这才有了Prettier
Prettier
Prettier不仅仅解决js代码风格文件 它还会处理 .css 、 .html 等文件(根据文件路径自动推断解析器)

配置文件 .prettierrc{\.json,\.js,\.toml}
EditorConfig
EditorConfig就是为了抹平不同IDE内置的代码格式差异的- 一些编辑器内置了
EditorConfig插件 如Webstorm、VisualStudio,一些编辑器则需要自行安装插件如VSCode - 这里是官网
editorConfig配置很少且非常简单,配置文件.editorconfig
三者之间的关系
ESLint 是否可替代 Prettier?
代码风格检查似乎和Prettier的功能重叠,但有以下两点无法取代Prettier
ESLint中的Formatting rules并非都提供了fixer, 上面列出几条规则示例里仅有comma-style提供了修复功能;ESLint着重于JS/TS无法兼容CSS/Markdown/Html
术业有专攻,代码规范方面要交给Prettier
既然不能替代,那么两者之间怎么解决冲突?
- 方案1 eslint-config-prettier 关闭
ESLint中和Prettier可能冲突的所有Rules,eslint负责代码质量检查,prettier做formatter; - 方案2
eslint-plugin-prettier插件增加了prettier/prettier规则,该规则执行prettier并将错误信息上报eslint。简言之,把prettier融合到eslint中,担负起代码检查的功能,同时需要配合搭配eslint-config-prettier关闭调ESLint中代码风格相关的规则。
方案2 具体步骤如下
- 安装 config 关闭 ESLint 规则
yarn add eslint-config-prettier -D.eslintrc.json使用prettier插件提供的配置
js// 一步加入全组配置:config/plugin/rules
{
"extends": ["plugin:prettier/recommended"]
}
- vscode 设置
json{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
那么有了prettier还需要EditorConfig吗? 两者相交且不包含,是否会有冲突?
我们需要重现一下两者的作用过程: EditorConfig作用于预览和输入阶段,Prettier在保存和提交阶段(格式化快捷键)重新组织代码
Prettier 配置 > editorconfig 配置 > Prettier 默认值。
考虑到EditorConfig覆盖所有类型的文件,建议EditorConfig管理相交属性,其它属性则有Prettier控制
参考资料 全面梳理代码规范化
命令行
格式 eslint [options] [file|dir|glob]*
glob一种正则匹配文件及文件夹的方法 参考NodeJS的glob语法--fix试图修复尽可能多的问题-c,--config允许指定一个额外的配置文件
更多参数详见官网命令行解析
配置eslint
配置文件
ESLint 支持几种格式的配置文件:
- JavaScript - 使用
.eslintrc.js然后输出一个配置对象。 - YAML - 使用
.eslintrc.yaml或.eslintrc.yml去定义配置的结构。 - JSON - 使用
.eslintrc.json去定义配置的结构,ESLint 的 JSON 文件允许 JavaScript 风格的注释。 - (弃用) - 使用
.eslintrc,可以使 JSON 也可以是 YAML。 - package.json - 在
package.json里创建一个eslintConfig属性,在那里定义你的配置。
如果同一个目录下有多个配置文件,ESLint 只会使用一个。优先级顺序如下:
.eslintrc.js.eslintrc.yaml.eslintrc.yml.eslintrc.json.eslintrcpackage.json
如果过有文件或文件夹想忽略eslint校验 用这个文件
.eslintignore 规则编写 参考 NodeJS 的 glob 语法
ESlint 被设计为完全可配置的,这意味着你可以关闭每一个规则而只运行基本语法验证,或混合和匹配 ESLint 默认绑定的规则和你的自定义规则,以让 ESLint 更适合你的项目。有两种主要的方式来配置 ESLint:
- Configuration Comments
- 使用 JavaScript 注释把配置信息直接嵌入到一个代码源文件中。
- Configuration Files
- 使用 JavaScript、JSON 或者 YAML 文件为整个目录(处理你的主目录)和它的子目录指定配置信息。
- 可以配置一个独立的 .eslintrc.* 文件,或者直接在 package.json 文件里的
eslintConfig字段指定配置,ESLint会查找和自动读取它们, - 再者,你可以在命令行运行时指定一个任意的配置文件。
指定解析器
ESLint 默认使用Espree作为其解析器,你可以在配置文件中指定一个不同的解析器,只要该解析器符合下列要求:
- 它必须是一个
Node模块,可以从它出现的配置文件中加载。通常,这意味着应该使用npm单独安装解析器包。 - 它必须符合 parser interface。
注意: 即使满足这些兼容性要求,也不能保证一个外部解析器可以与
ESLint正常配合工作,ESLint也不会修复与其它解析器不兼容的相关 bug。
如我们使用ts开发的话就需要更换解析器
javascriptmodule.exports = {
parser: '@typescript-eslint/parser',
plugins: ['@typescript-eslint'],
rules: {}
}
以下解析器与 ESLint 兼容:
- Esprima
- Babel-ESLint - 一个对
Babel解析器的包装,使其能够与 ESLint 兼容。 - @typescript-eslint/parser - 将
TypeScript转换成与estree兼容的形式,以便在ESLint中使用。
插件功能
插件可以提供处理器。处理器可以从另一种文件中提取 JavaScript 代码,然后让 ESLint 检测 JavaScript 代码。或者处理器可以在预处理中转换 JavaScript 代码。
javascript{
"plugins": ["a-plugin"],
"overrides": [
{
"files": ["*.md"],
"processor": "a-plugin/markdown"
}
]
}
配置插件
ESLint 支持使用第三方插件。在使用插件之前,你必须使用 npm 安装它。
在配置文件里配置插件时,可以使用 plugins 关键字来存放插件名字的列表。插件名称可以省略 eslint-plugin- 前缀
json{
"plugins": [
"plugin1",
"eslint-plugin-plugin2"
]
}
个性化文件规则的配置
若要禁用一组文件的配置文件中的规则,请使用 overrides 和 files。例如:
json{
"rules": {...},
"overrides": [
{
"files": ["*-test.js","*.spec.js"],
"rules": {
"no-unused-expressions": "off"
}
}
]
}
配置文件作用域
有两种方式使用配置文件。
使用配置文件的第一种方式是通过 .eslintrc.* 和 package.json 文件。ESLint 将自动在要检测的文件目录里寻找它们,紧接着是父级目录,一直到文件系统的根目录(除非指定 root: true)。当你想对一个项目的不同部分的使用不同配置,或当你希望别人能够直接使用 ESLint,而无需记住要在配置文件中传递什么,这种方式就很有用。
第二种方式是使用 -c 选项传递命令行将文件保持到你喜欢的地方。
eslint -c myconfig.json myfiletotest.js
层级问题
为什么配置文件需要设置 "root": true
完整的配置层次结构,从最高优先级最低的优先级,如下:
- 行内配置
/*eslint-disable*/和/*eslint-enable*//*global*//*eslint*//*eslint-env*/- 命令行选项(或 CLIEngine 等价物):
--global--rule--env-c、--config- 项目级配置:
- 与要检测的文件在同一目录下的
.eslintrc.*或package.json文件- 继续在父级目录寻找
.eslintrc或package.json文件,直到根目录(包括根目录)或直到发现一个有"root": true的配置。- 如果不是(1)到(3)中的任何一种情况,退回到
~/.eslintrc中自定义的默认配置。
工程化应用
通过cli命令行npx eslint --init 询问,生成的配置文件还是很给力的,推荐读者亲自试一试
- 安装编辑器插件 智能提示
- 为确保万无一失 增加
pkg.pre-commit: "eslint --ext .js src"(npm i -D pre-commit) - 通过命令
npx eslint --fix或者 编辑器插件 自动修复 - 构建工具集成
eslint-loader
其它:JS校验工具 JSLint、JSHint、JSCS、ESLint
JSLint,古老,不可配置,不可扩展,不可禁用许多特性的校验JSHint,可配置的JSLint版本JSCS,代码样式检查,只捕获与代码格式化相关的问题,而不是潜在的bug或错误。已经与ESLint合并。ESLint,易于扩展,可自定义规则,可以插件形式安装更多的规则
具体区别参考这里 javascript检验工具的比较
本文作者:郭敬文
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!