目录
本文系统梳理HTML知识点,常见面试题
1. src与href的区别
| src | href |
|---|---|
| src用于替换当前元素 | href用于在当前文档和引用资源之间确立联系 |
| src是source的缩写 | href是Hypertext Reference 的缩写 |
在 <img>、<script>、<iframe>中, 表示引入 | 用在 <link>、<a> |
| 会暂停其他资源的下载和处理 | 并行下载资源 |
2. 对HTML语义化的理解
语义化是指根据内容的结构化(内容语义化),选择合适的标签(代码语义化)。
语义化的优点
- 有利于SEO,支持读屏软件(如根据文章生成目录)
- 对开发者友好,增强代码的可读性,便于团队开发和维护
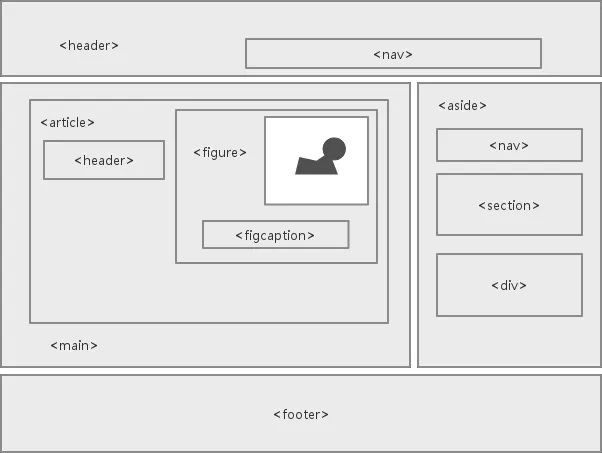
常见的语义化标签:
<header><nav><main><article><aside><footer>
3. DOCTYPE的作用
DOCTYPE(⽂档类型)是HTML5中一种标准通用标记语言的文档类型声明,它的目的是告诉浏览器(解析器)应该以什么样(html或xhtml)的文档类型定义来解析文档,不同的渲染模式会影响浏览器对 CSS 代码甚⾄ JavaScript 脚本的解析。它必须声明在HTML⽂档的第⼀⾏。
浏览器渲染页面的两种模式
可通过document.compatMode获取,比如,语雀官网的文档类型是CSS1Compat
- CSS1Compat:标准模式(Strick mode),默认模式,浏览器使用W3C的标准解析渲染页面。在标准模式中,浏览器以其支持的最高标准呈现页面。
- BackCompat:怪异模式(混杂模式)(Quick mode),浏览器使用自己的怪异模式解析渲染页面。混杂模式通常模拟老式浏览器的行为,以防止老站点无法工作.
4. script标签中defer和async的区别
如果没有defer或async属性,浏览器会立即加载并执行相应的脚本。它不会等待后续加载的文档元素,读取到就会开始加载和执行,这样就阻塞了后续文档的加载。

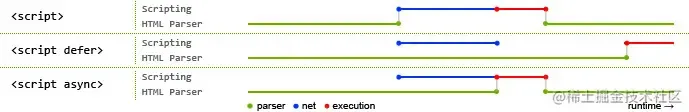
其中蓝色代表js脚本网络加载时间,红色代表js脚本执行时间,绿色代表html解析。
defer 和 async属性都是去异步加载外部的JS脚本文件,它们都不会阻塞页面的解析,其区别如下:
- 执行顺序: 多个带async属性的标签,不能保证加载的顺序;多个带defer属性的标签,按照加载顺序执行;
- 脚本是否并行执行:async属性,表示后续文档的加载和执行与js脚本的加载和执行是并行进行的,即异步执行;defer属性,加载后续文档的过程和js脚本的加载(此时仅加载不执行)是并行进行的(异步),js脚本需要等到文档所有元素解析完成之后才执行,DOMContentLoaded事件触发执行之前。
5. 常⽤的meta标签有哪些
<meta> 标签由 name 和 content 属性定义,用来描述网页文档的属性,比如网页的作者,网页描述,关键词等,除了HTTP标准固定了一些name作为大家使用的共识,开发者还可以自定义name。
常用的meta标签:
- 设置编码
<meta charset="UTF-8" > - 设置关键字 SEO
<meta name="keywords" content="关键词" /> - 页面描述 SEO
<meta name="description" content="页面描述内容" /> - 页面重定向和刷新
<meta http-equiv="refresh" content="0;url=" /> - 禁止缓存
<meta http-equiv="Pragma" content="no-cache"> - 不使用强缓存
<meta http-equiv="Cache-Control" content="no-cache"> - viewport适配移动端
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">禁用双指缩放- viewport还有一个作用,处理ios刘海,不写该属性则设置iphone刘海无效
- 搜索引擎索引方式:
<meta name="robots" content="index,follow" /> - 隐藏safari界面
<meta name="apple-mobile-web-app-capable" content="yes">- ios专门定义来实现全屏显示,通过window.navigator.standalone来侦测的
- 改变状态栏
<meta name="apple-mobile-web-app-status-bar-style" content="black"> - WebApp全屏模式:伪装app,离线应用。
<meta name="apple-mobile-web-app-capable" content="yes" /> - 添加到主屏后的标题
<meta name="apple-mobile-web-app-title" content="标题"> - 忽略数字自动识别为电话号码
<meta content="telephone=no" name="format-detection" /> - 忽略识别邮箱
<meta content="email=no" name="format-detection" /> - 添加智能 App 广告条 下载app
总结,meta标签用途很广,设置编码、http相关(设置缓存与重定向)、SEO、CSP、离线App、safari相关、
搜索引擎索引方式 content属性值
| 类型 | 含义 |
|---|---|
all | 文件被索引,且页面上的链接可以被查询 |
none | 文件不被索引,且页面上的链接不可以被查询 |
index | 文件将被检索 |
follow | 页面上的链接可以被查询 |
noindex | 文件将不被检索 |
nofollow | 页面上的链接不可以被查询 |
6. HTML5有哪些更新
- 语义化标签
- 标签
<audio><video> - 废弃元素
- 表现类 用css替代
- 属性类 用css替代
- 如body标签上的link、vlink、alink、text属性
- 如height和width
- 框架类 frame frameset
- 其他
- object取代了applet
- 《html5废弃了哪些元素》
- 表单
- 进度条、度量器
- DOM查询操作
- querySelector querySelectorAll
- Web存储
localStoragesessionStorage - SVG、Canvas
- 拖拽
7. html表单元素
表单类型
| type | 作用 |
|---|---|
| 能够验证当前输入的邮箱地址是否合法 | |
| url | 验证URL |
| number | 只能输入数字,其他输入不了,而且自带上下增大减小箭头,max属性可以设置为最大值,min可以设置为最小值,value为默认值 |
| search | 输入框后面会给提供一个小叉,可以删除输入的内容,更加人性化 |
| range | 可以提供给一个范围,其中可以设置max和min以及value,其中value属性可以设置为默认值 |
| color | 提供了一个颜色拾取器 |
| time | 时分秒 |
| data | 日期选择年月日 |
| datatime | 时间和日期(目前只有Safari支持) |
| datatime-local | 日期时间控件 |
| week | 周控件 |
| month | 月控件 |
如日期相关控制,支持性不是很好, 一般项目中使用开源UI组件。
表单属性
| 属性 | 作用 |
|---|---|
| placeholder | 提示信息 |
| autofocus | 自动获取焦点 |
| autocomplete | 有两个值on off 使用前提:表单必须提交过,必须有name属性 |
| required | 要求输入框不能为空,必须有值才能够提交 |
| pattern | 正则表达式校验 |
| multiple | 可以选择多个文件或者多个邮箱 |
| form | form表单的ID |
表单事件:
- oninput 每当input里的输入框内容发生变化都会触发此事件。
- oninvalid 当验证不通过时触发此事件。
8. 标签分类
- 自闭和标签与非自闭标签
- 行内标签与块标签
- html标签 及属性 不区分大小写,属性值区分大小写
- 某些 HTML 元素对于放在其中的元素类型有限制例如
<ul>,<ol>,<table>和<select>,相应的,某些元素仅在放置于特定元素中时才会显示,例如<li>,<tr>和<option>。
自闭合的标签
- 表单元素 input
- img
- br hr
- meta link base
非自闭合标签,如果强行自闭合会出问题,但使用了框架如vue可以兼容这种情况
行内元素有:a b span img input select strong
块级元素有:div ul ol li dl dt dd h1~6 p
9.img的srcset属性的作⽤?
响应式页面中经常用到根据屏幕密度设置不同的图片。
srcset 属性通常与 sizes 属性一起使用,后者指定了不同视口条件下图像的大小。两者共同使得浏览器能够选择最合适的图像进行显示,从而优化用户体验,减少带宽使用和加载时间。
html<img src="fallback-image.jpg"
srcset="image1.jpg 1024w,
image2.jpg 800w,
image3.jpg 480w"
sizes="(max-width: 600px) 480px,
(max-width: 1024px) 800px,
1024px">
10. iframe 有那些优点和缺点?
优点:
- 用来加载速度较慢的内容(如广告)
- 可以使脚本可以并行下载
- 可以实现跨子域通信
缺点:
- iframe 会阻塞主页面的 onload 事件
- 无法被一些搜索引擎索识别
- 会产生很多页面,不容易管理
11. label 的作用是什么?如何使用?
label标签来定义表单控件的关系:当用户选择label标签时,浏览器会自动将焦点转到和label标签相关的表单控件上。
html<!-- 使用方法1 -->
<label for="mobile">Number:</label>
<input type="text" id="mobile"/>
<!-- 使用方法2 -->
<label>Date:<input type="text"/></label>
12. head 标签有什么作用,其中什么标签必不可少?
- 用于定义文档的头部,它是所有头部元素的容器。 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等。
- 文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。除去
<title>包含的数据都不会真正作为内容显示给读者。
13. html元素之间的嵌套关系
- 块级元素可以包含行内元素
- 块级元素不一定能包含块级元素 p
- “行内元素一般不能包含块级元素” 特例 a标签包含div 具体规则在这个网站查询
14. SVG
定义:SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言XML描述的2D图形的语言,SVG基于XML就意味着SVG DOM中的每个元素都是可用的,可以为某个元素附加Javascript事件处理器。在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
特点:
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
15. Canvas
Canvas是画布,通过Javascript来绘制2D图形,是逐像素进行渲染的。其位置发生改变,就会重新进行绘制。
特点:
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
svg 与 canvas 区别
| - | Canvas | Svg |
|---|---|---|
| 历史 | 较新、由Apple私有技术发展而来 | 历史悠久,2003年成为W3C标准 |
| 功能 | 功能简单,2D绘图API | 功能丰富,各种图像、滤镜、动画等 |
| 特点 | 像素,只能脚本驱动 | 矢量,XML,CSS,元素操作 |
| 兼容性 | 主流浏览器,IE9+ | 主流浏览器,IE9+,其它SVG阅读器 |
| 操作对象 | 基于像素(动态点阵图) | 基于图形元素 |
| 元素 | 单个HTML元素 | 多种图形元素 |
| 驱动 | 只能脚本驱动 | 支持脚本和CSS |
| 事件交互 | 用户交互到像素点(x,y) | 用户交互到图形元素(rect, path) |
| 性能 | 适合小面积,大数量应用场景 | 适合大面积,小数量应用场景 |
16. 浏览器乱码是什么原因?如何解决?
编码和解码使用的字符集不同就会导致乱码
一般浏览器乱码的原因, 开发者使用window电脑创建的html文件默认是gbk编码,网页中也没有编码声明 <meta charset="utf-8">,浏览器使用默认方式utf-8解码,这就导致了乱码
解决方案
- 使用软件编辑HTML修改编码
- 或修改http响应头
content-type: text/html; charset=utf-8 - 配置meta标签
<meta charset="utf-8">
补充知识点:浏览器有一套自己的编码解析机制
- 文件开头的 Byte Order mark 字符
- http响应头字段content-type
- html <meta @charset='XX'>
- 默认utf-8
17 渐进增强和优雅降级之间的区别
- 渐进增强:主要是针对低版本的浏览器进行页面重构,保证基本的功能情况下,再针对高级浏览器进行效果、交互等方面的改进和追加功能,以达到更好的用户体验。
- 优雅降级: 一开始就构建完整的功能,然后再针对低版本的浏览器进行兼容。
18. 说一下HTML5 drag API
原生的JavaScript拖拽有两种方式
- html5 draggable API
- 鼠标事件
draggable属性
- 图片默认是可以拖拽的,但并不是所有元素默认都是可以拖拽的,如
<div> - 在元素本身加上draggable属性,这个属性是H5新增的,定义这个属性就可以注册事件了
- 拖动时
dragstartdragdragend发生在拖拽元素身上 - 进入区域 进入时
dragenter进入后dragover离开dragleave放置drop发生在目标元素身上
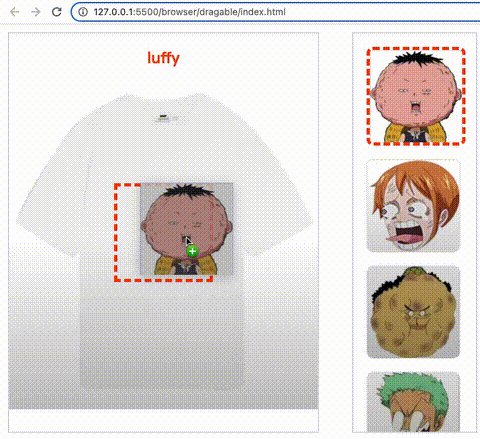
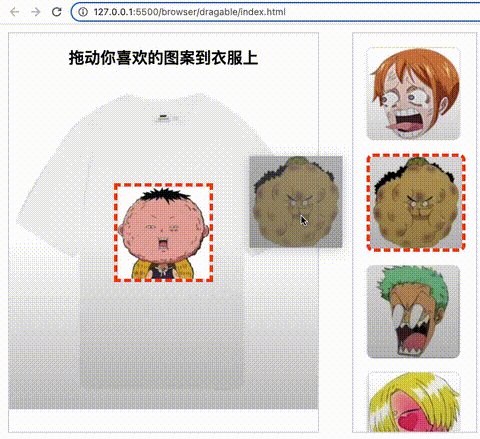
我写一个drag的Demo

鼠标事件-滑动验证码
mousedown鼠标按下mousemove鼠标移动mouseup鼠标松开
我也写了一个滑块验证的demo

推荐资料
本文作者:郭敬文
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!