本文要实现的需求如下
通过一个二维码,用户用不同的方式扫码,打开对应的端,具体如下
- 用APP扫码,打开APP页面(或者通过h5中转在跳转到原生页面)
- 用微信扫码,打开微信小程序页面
- 用支付宝扫码,打开支付宝小程序
- 其他方式扫码(用浏览器或苹果手机扫码器),打开微信小程序
另外要求二维码能携带动态参数
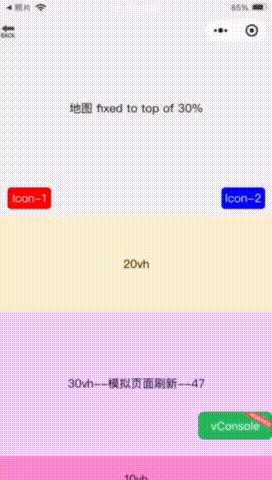
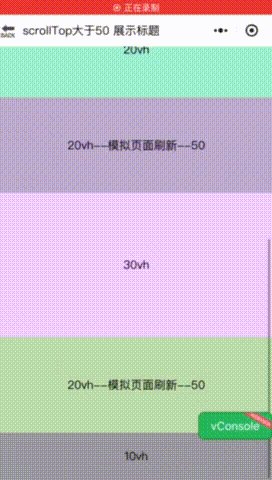
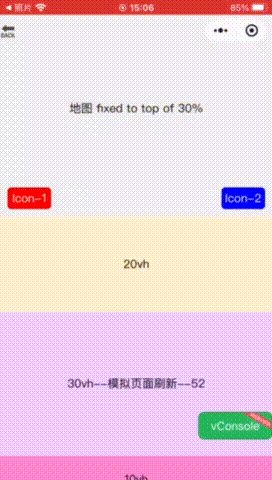
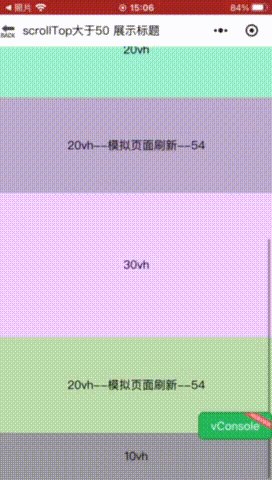
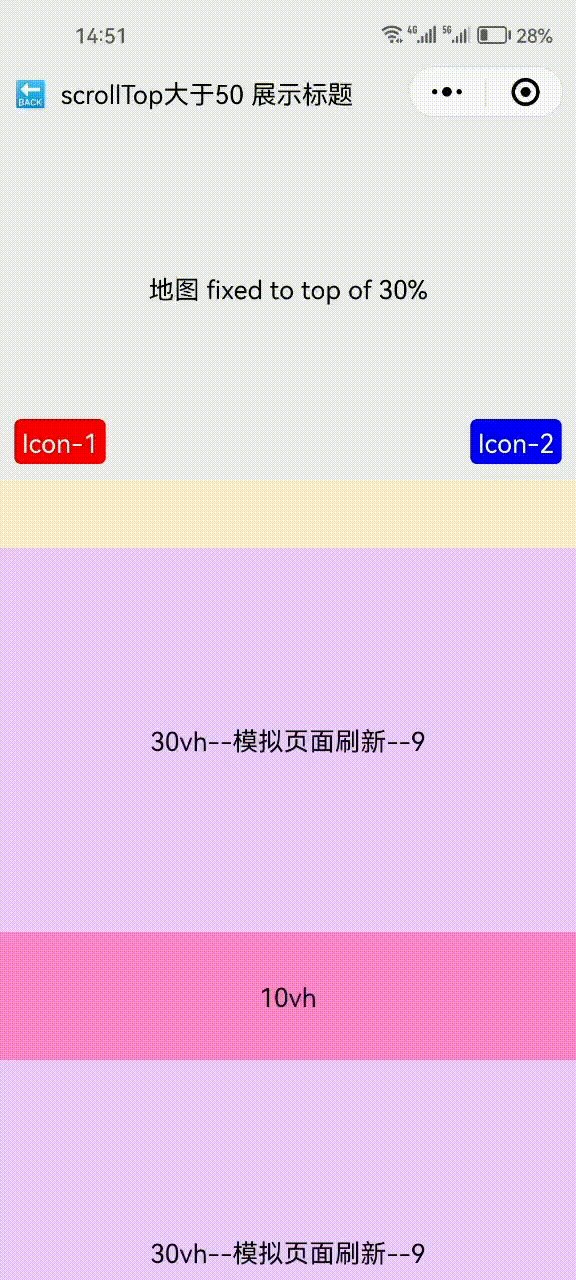
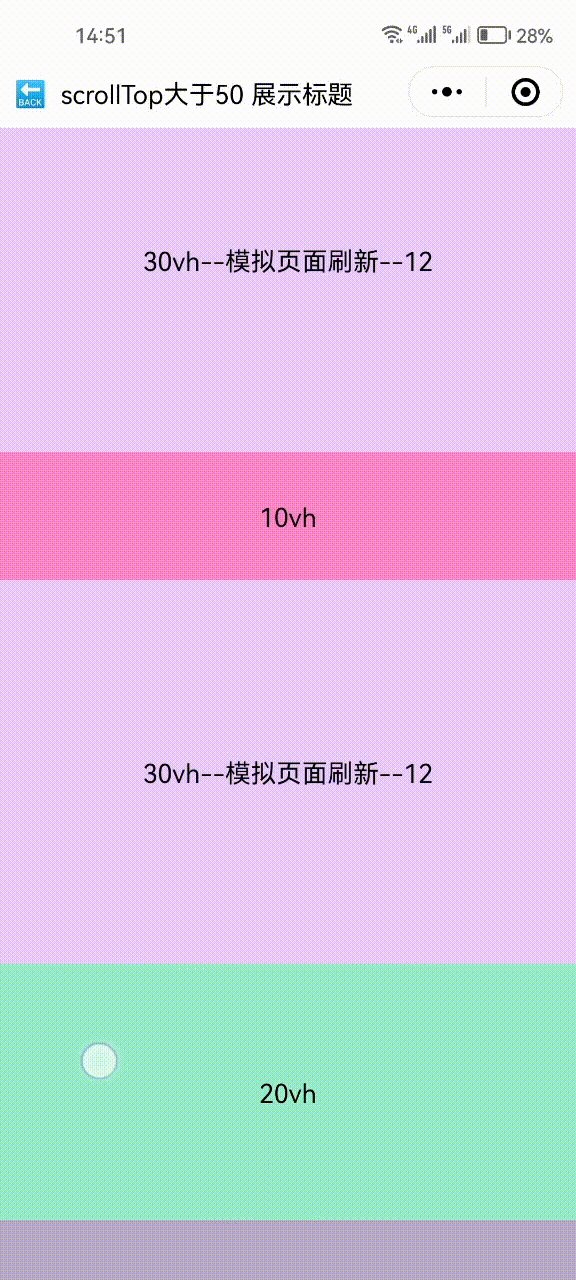
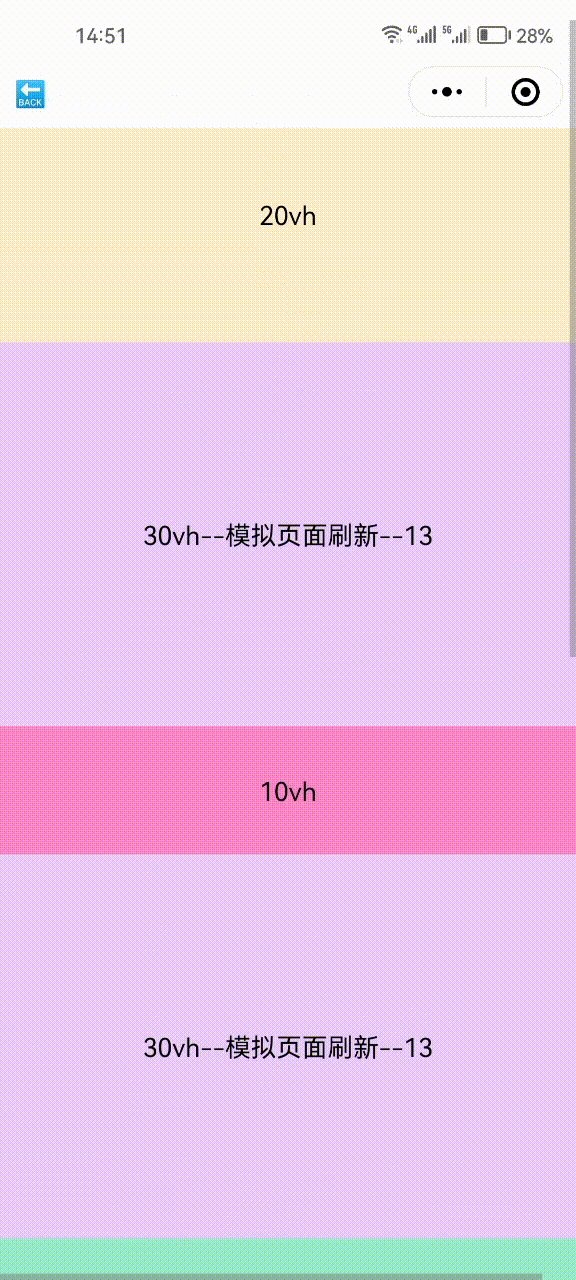
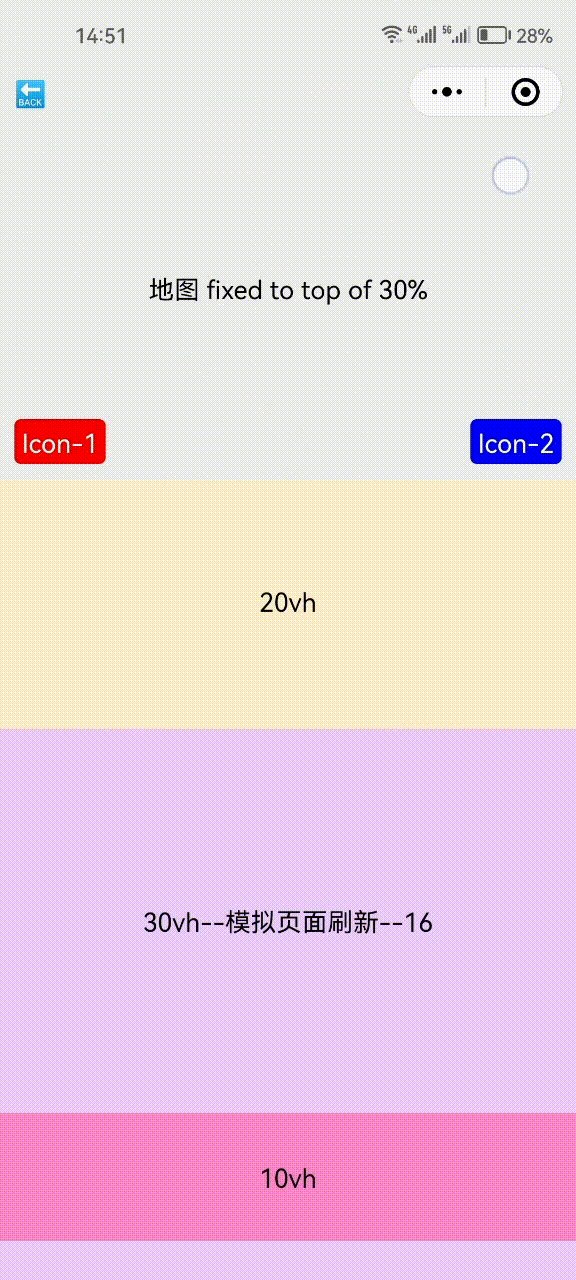
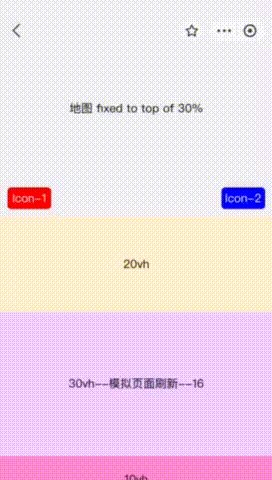
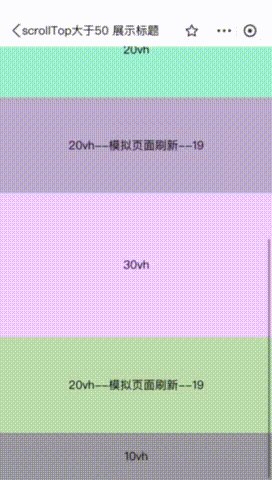
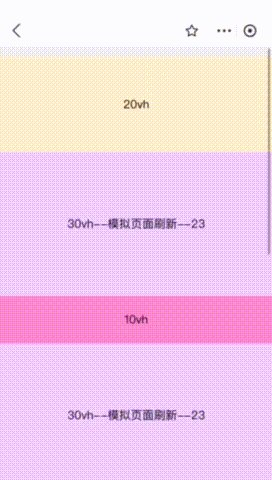
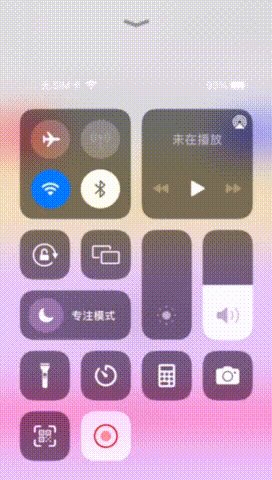
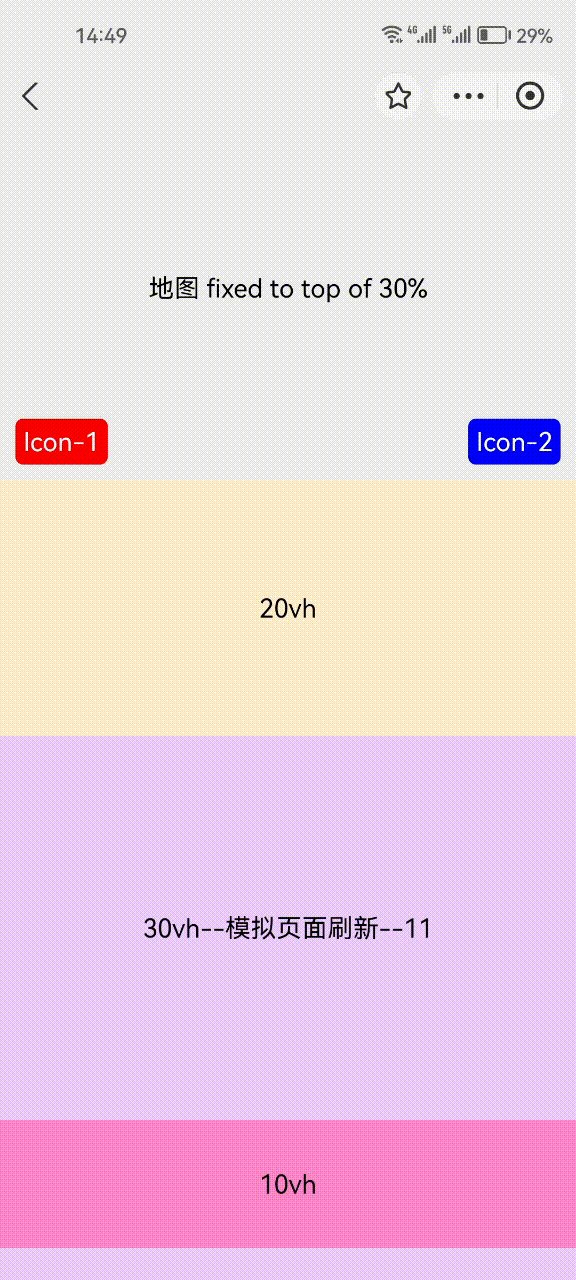
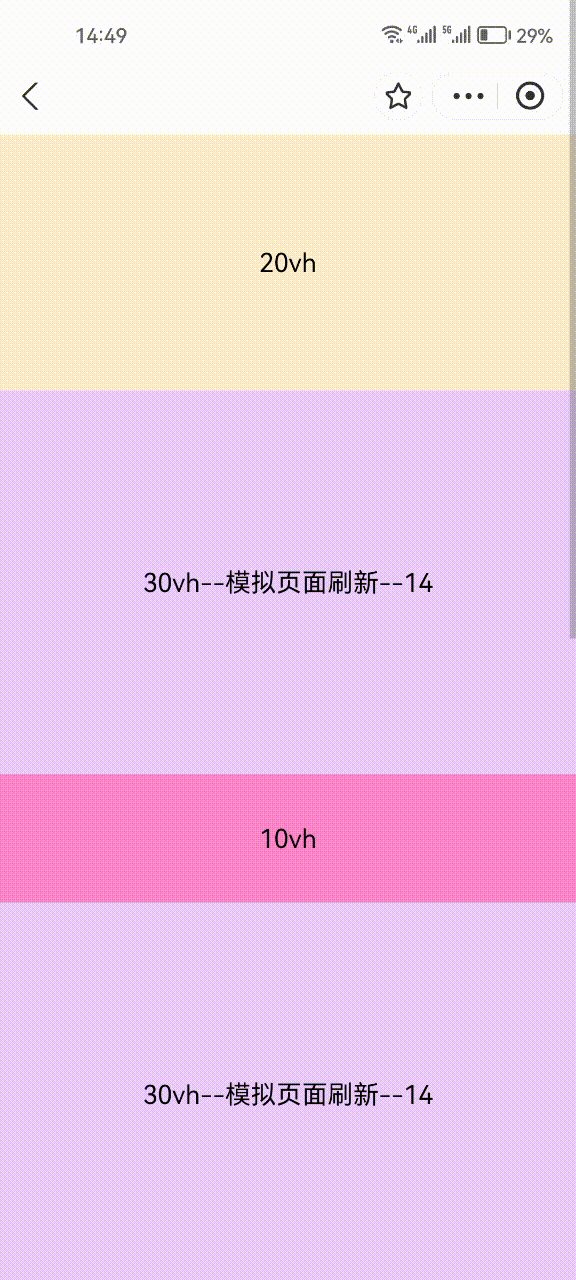
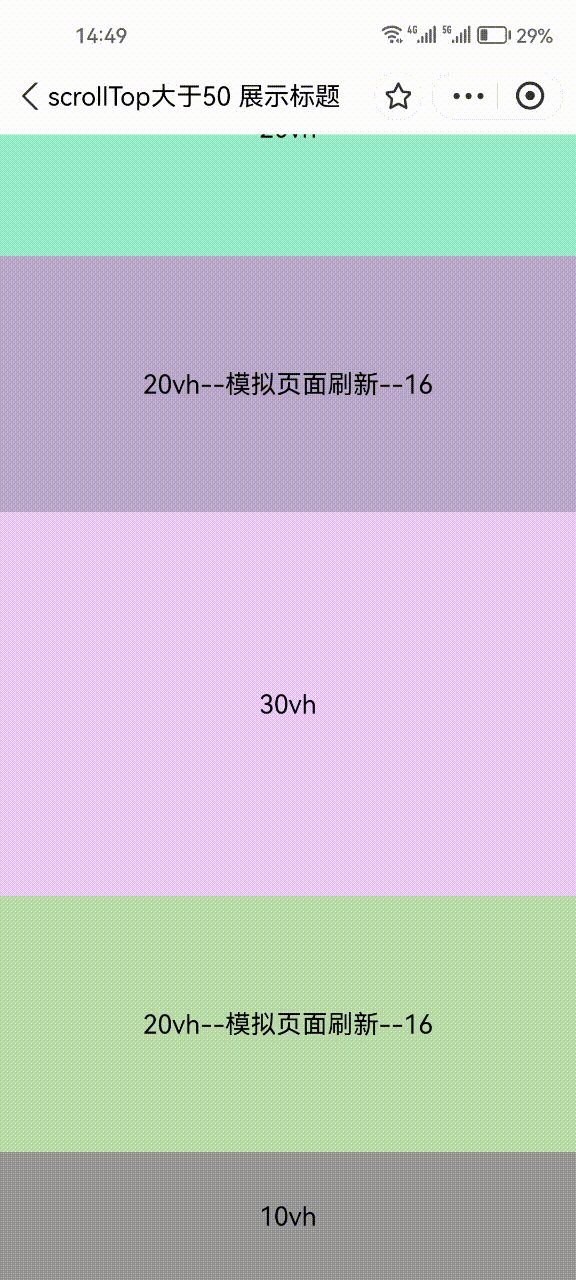
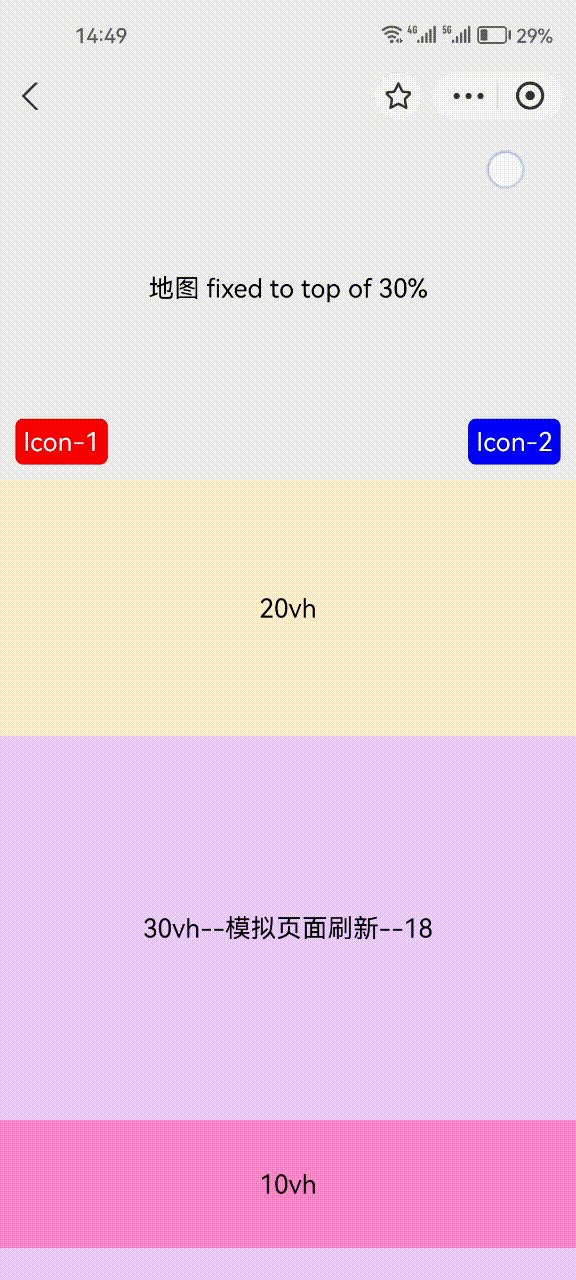
今天要实现一个下图的效果(常用在出行小程序中)
| 微信IOS小程序 | 微信Android小程序 | 支付宝IOS小程序 | 支付宝Android小程序 |
|---|---|---|---|
 |  |  |  |
这个两层滚动的效果看似简单,但是由于小程序机制及兼容性问题,实现起来却到处是坑。
